
Editing Basic Free Template!
ห่างหายไปนานกับเรื่องของการทำเว็บไซต์ด้วย Joomla! เพราะมีเหตุต้องไปทำมาหากินให้กับลูกค้าหลายรายครับ วันนี้พอมีเวลาบวกกับมีการสอบถามมาว่า อยากได้เทมเพลตฟรีๆ มาใช้ในเว็บไซต์ที่ทำให้กับหน่วยงาน ที่ไม่ค่อยมีงบสนับสนุนให้ซื้อของแพงๆ มาใช้ ซึ่งก็เป็นปัญหากับใครหลายๆ คน รวมทั้งผู้เขียนบทความด้วย สั่งให้ทำ ต้องการความสวยงาม เทคนิคมากล้น อยากมีเว็บแบบ ซ้อปี้ ลาซาซ่า แต่มีงบประมาณ (Buget) แค่ขี้มด ค่าทำก็ฟรี ดีไม่่ดีให้หาโฮสท์ฟรีๆ จดโดเมนดอทคอมถูกๆ ทั้งที่เป็นหน้าตาของหน่วยงานแท้ๆ เวลาเอาไปคุยล่ะฟุ้งเชียว จะเหลียวมามองคนทำหน่อยว่า พวกนี้มันกินน้ำค้างอย่างจิ้งหรีด อย่างนก อย่างหนูนา หรือไร? เมื่อไม่มีงบให้ก็เอาแบบที่เขาแถมมาฟรีๆ ก็ทำให้สวยและแตกต่างได้นะเออ มาๆ ลองแก้เทมเพลตที่มันแถมมาในตอนติดตั้งนี่แหละ มาดูกัน
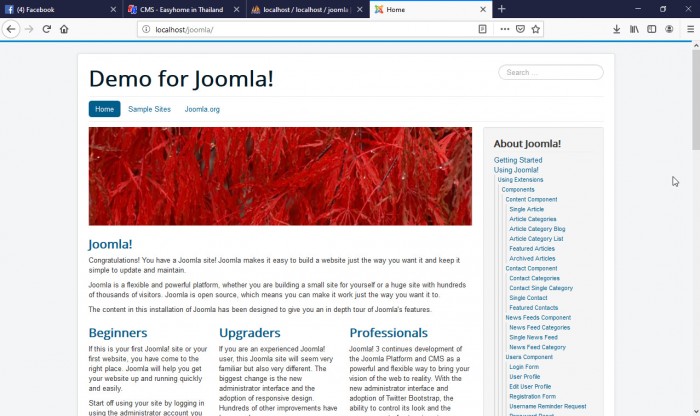
Templates ชื่อ Protostar ที่แถมมาในตอนติดตั้ง Joomla 3.9.x
เทมเพลตที่แถมมาในตอนติดตั้งเลยจะมี 2 ตัวคือ Protostar และ Beez3 ซึ่งตัวหลังนี้มีซ่อนอยู่ภายในอีก 2 แบบ (Park & Fruitshop) ที่เราเลือกใช้ได้อีก ในที่นี้ขอเลือกแบบแรกที่เป็นค่าเริ่มต้นมาตอนติดตั้ง เอามาเป็นตัวอย่าง ซึ่งเราปรับแต่งได้ง่ายๆ ตั้งแต่พื้นฐานเลย เช่น สีของเทมเพลต สีพื้นหลัง การใส่โลโก้ชื่อเว็บ เป็นต้น และจะแนะนำการแก้ไขตำแหน่งโมดูลแสดงผล การเพิ่มเทคนิคเล็กๆ น้อยๆ ลงไปให้สวยงาม เช่น รูปสไลด์หัวเรื่อง รูปแบบฟอนต์ต่างๆ เป็นลำดับถัดไป เพื่อเป็นแนวทางให้ท่านไปปรับแต่งกับเทมเพลตอื่นๆ ที่มีแจกฟรีอยู่มากมายไม่ต้องจัดซื้อก็ได้ครับ
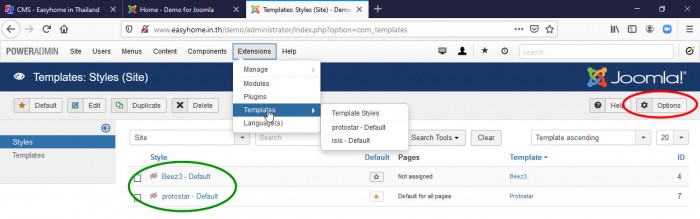
ก่อนอื่นเรามาทำความเข้าใจกันก่อนว่า เราจะจัดการเทมเพลตได้อย่างไร โดยที่เทมเพลตเดิมไม่เสียหาย สามารถย้อนกลับมาใช้เทมเพลต ตัวเดิมได้หากเกิดการผิดพลาดขึ้นในระหว่างการแก้ไข โดยการไปจัดการที่เมนู Extension > Templates > Template Styles ดังภาพล่างนี้
จากภาพตัวอย่าง ในวงกลมสีเขียวจะเห็นว่า หน้าชื่อของเทมเพลตจะมีปุ่มคลิก Preview รูปตาปิดอยู่ ทำให้เราไม่สามารถเปิดดูตำแหน่งของโมดูลต่างๆ ในเทมเพลตได้สะดวก ให้เราทำการเปิดการทำงานของปุ่มนี้ที่ปุ่ม Option ในวงกลมสีแดงด้านขวามือบน
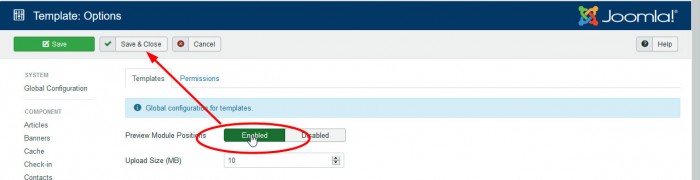
ทำการ Enable > Preview Module.. แล้วทำการบันทึกด้วยการกดปุ่ม Save & Close ได้เลย
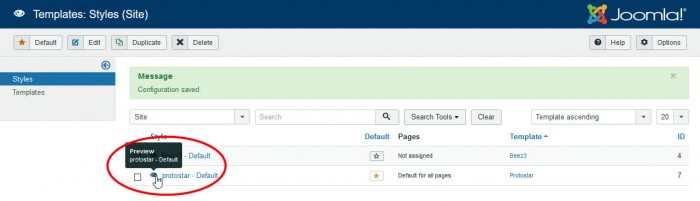
เมื่อทำการบันทึกแล้ว เราจะเห็นว่า ปุ่ม Preview (ดวงตาเปิด) สามารถคลิกเพิ่อเปิดหน้าต่างดูตำแหน่งโมดูลในเทมเพลตได้แล้ว ดังภาพถัดไปนี่เอง
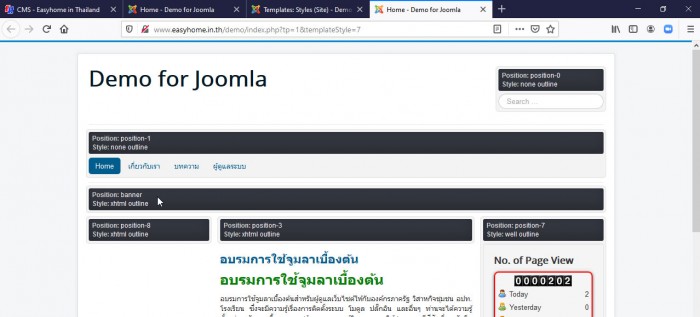
จากภาพบนนี้ เราจะเห็นตำแหน่งของโมดูลต่างๆ ได้ว่า ตำแหน่ง (Position) ใด มีโมดูลใดทำงานอยู่ เราสามาถจะย้ายตำแหน่งโมดูลเหล่านี้ได้ไปยังที่ที่เราต้องการ รวมทั้งใส่โมดูลที่มีคุณสมบัติใหม่มายังตำแหน่งเหล่านั้นได้ เช่น โมดูลตัวนับผู้เยี่ยมชมที่เห็นในภาพปัจจุบัน อยู่ที่ Position-7 ฝั่งขวา เราสามารถย้ายไปไว้ที่ฝั่งซ้าย Position-8 ได้ หรือที่ Position-banner ยังว่างอยู่ เราสามารถหาโมดูลของภาพสไลด์เลื่อนไป-มา เอามาไว้ที่ตำแหน่งนี้ได้ เป็นต้น
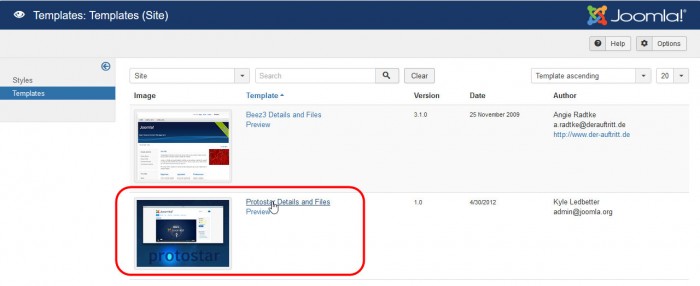
ก่อนจะทำการแก้ไขเทมเพลตใดๆ ก็ตาม เพื่อป้องกันความเสียหายกับเทมเพลตนั้น (หากเราแก้ไขผิดพลาด) จะได้กลับมาใช้เทมเพลตเดิมได้สะดวก หรือเมื่อผู้พัฒนาเทมเพลตนั้นๆ ทำการอัพเดทคุณสมบัติใหม่ๆ จะได้ไม่มีลกระทบต่อสิ่งที่เราแก้ไขไปนั่นเอง (ถ้าเป็นเทมเพลตที่ติดมากับ Joomla! เวลาอัพเดทเวอร์ชั่นใหม่ เทมเพลตนี้อาจจะถูกเปลี่ยนกลับไปเป็นค่าเริ่มต้นได้ สิ่งที่เราอุตสาห์แก้ไขจะหายวับไปกลับตา) เราจึงทำการสำเนาเทมเพลตนั้นมา เพื่อทำการแก้ไขในอีกชื่อหนึ่ง ด้วยการคลิกที่เมนู Extensions > Templates > Templates แล้วคลิกเลือกที่ชื่อเทมเพลต (Protostar Details and Files) เพื่อไปยังภาพถัดไป
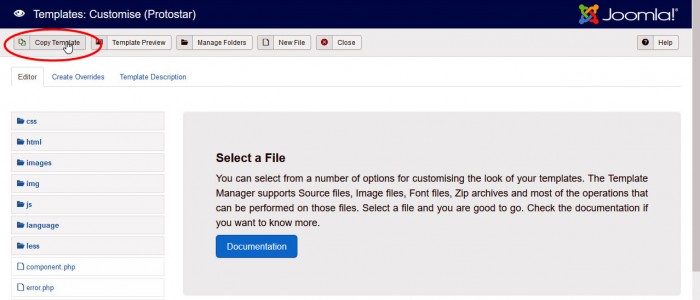
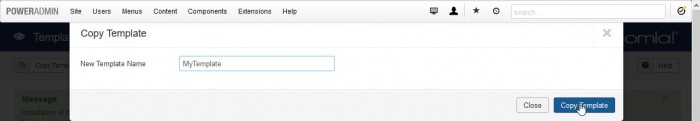
ให้ทำการสำเนาเทมเพลตนี้ด้วยการคลิกที่ปุ่ม Copy Template แล้วทำการตั้งชื่อเทมเพลตใหม่นี้ตามที่ต้องการ
การตั้งชื่อเทมเพลตนี้มีเทคนิคนิดหนึ่งคือ อย่าให้มีช่องว่างในชื่อ จะบันทึกไม่ได้จะมีแจ้งข้อผิดพลาดเกิดขึ้น เช่น ต้องการตั้งชื่อว่า My template ทั้งคำว่า My และ template ให้พิมพ์ติดกันเลยไม่ต้องเว้นวรรค หรืออยากเว้นวรรคก็สามารถใส่เครื่องหมาย (_ under score) คั่นได้ครับ
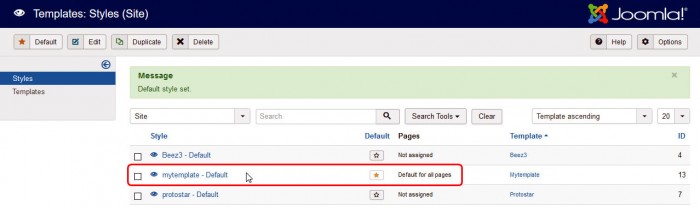
เราก็จะได้เทมเพลตใหม่ ให้ทำการกำหนดให้เป็นเทมเพลตเริ่มต้น (Default) คลิกที่ปุ่มรูปดาว เพื่อใช้งานและทำการแก้ไขให้เป็นไปตามที่เราต้องการต่อไป
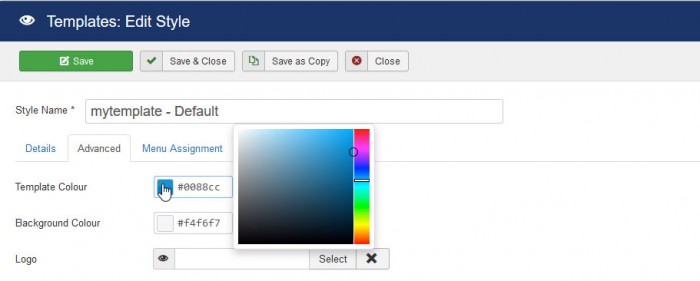
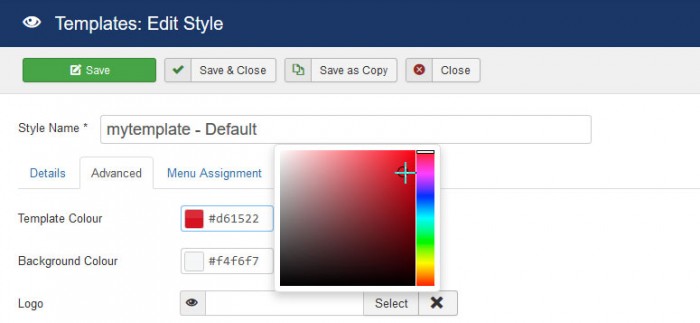
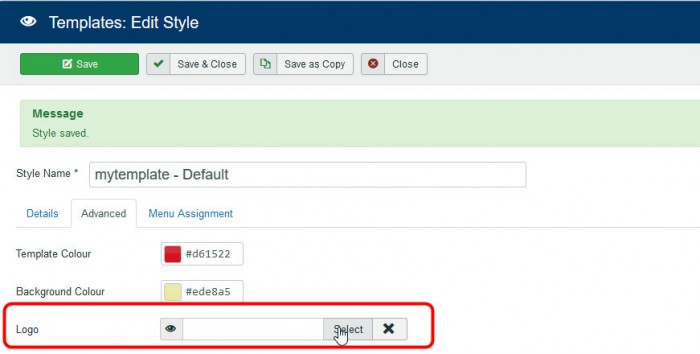
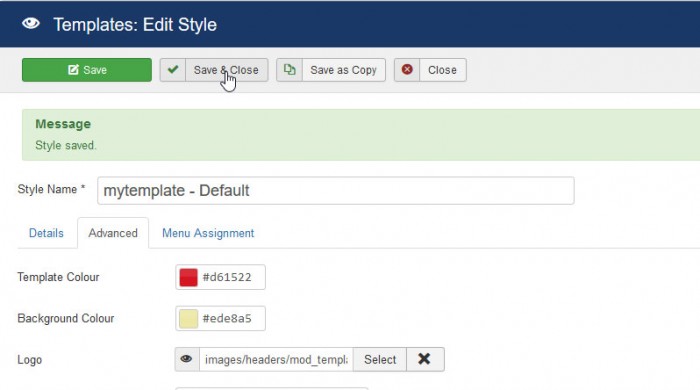
ที่เทมเพลต mytemplate - Default นี้เรามาเริ่มแก้ไขง่ายๆ ด้วยการเปลี่ยนสีหลักของเทมเพลตกันก่อน เดิมเป็นสีฟ้า เราคลิกที่ปุ่มสีเลยจะมี Pop-up กล่องสีให้เราปลี่ยนได้ตามใจชอบ (ถ้าใครมีความรู้เรื่องค่าสีเป็นรหัสสีเลขฐาน 16 จะพิมพ์ค่าลงไปเลยก็ได้เช่นกัน ด้วย # และค่าสี 6 หลัก)
ตัวอย่างภาพบน ผู้เขียนชอบสีแดง (จะถูกจะแพง ขอสีแดงไว้ก่อน) จะได้เลขฐาน 16 เป็น #d61522 แล้วเราก็ไปแก้สีพื้นหลังกันต่อเลย
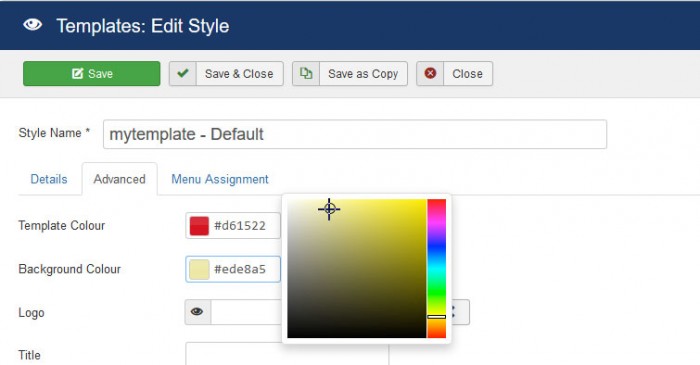
การเปลี่ยนสีพื้นหลัง (Background Colour) ก็ทำเช่นเดียวกัน คลิกที่ปุ่มสี เลือกสีที่ชอบได้เลย จากนั้นก็ทำการบันทึกเพื่อดูผลงานง่ายๆ ของเราได้เลยดังภาพล่างนี้
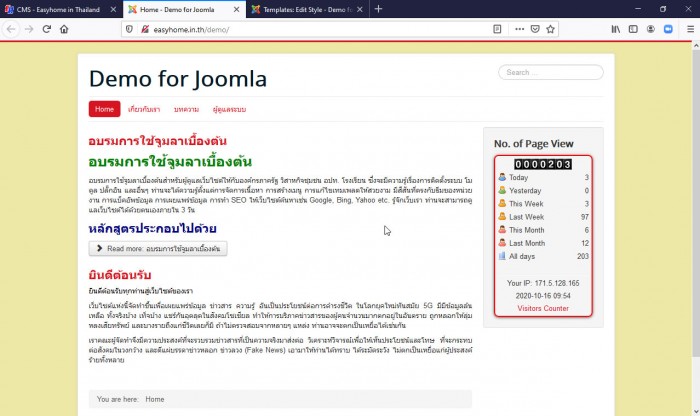
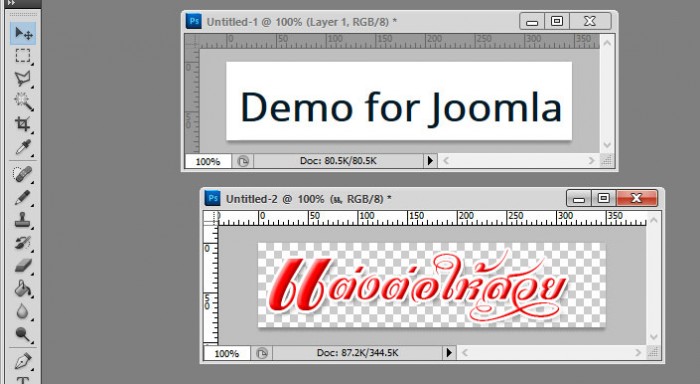
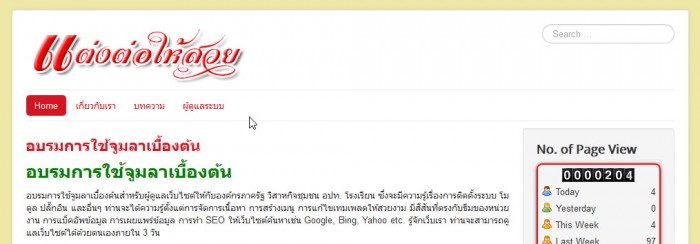
จะเห็นได้ว่า เทมเพลตของเรามีสีหลักที่ปุ่มเมนู ชื่อเรื่องเปลี่ยนเป็นสีแดง และมีสีพื้นเป็นสีเหลืองตามที่เราเปลี่ยนค่าในเทมเพลตแล้ว เพิ่อให้มีความแตกต่างมากขึ้น เราสามารถเปลี่ยนชื่อเว็บไซต์ Demo for Joomla เป็นชื่ออื่นด้วยภาพกราฟิกได้ด้วยนะ เรื่องการสร้างภาพกราฟิกนี่ท่านต้องหาวิธีทำกันเองนะครับ (เดี๋ยวจะยาว เอาไว้ถ้ามีใครสนใจจะมาเขียนบอกอีกที) ผู้เขียนแค่บอกว่า ขนาดหัวเรื่อง ก็จะประมาณข้อความเดิมนั่นแหละ ใช้ซอฟต์แวร์ที่ถนัดสร้างภาพกราฟิกเป็นข้อความตามต้องการ บันทึกไฟล์เป็น GIF หรือ PNG พื้นหลังโปร่งใสหน่อยเพื่อความสวยงาม
ตัวย่างผู้เขียนใช้ Photoshop สร้างขึ้นมีขนาดใกล้เคียงกับข้อความเดิม จากนั้นไปที่หน้าแก้ไขเทมเพลต หน้าเดิมที่เปลี่ยนสีนี่แหละ จะเห็นว่ามีที่ให้เราแทรกรูปภาพโลโก้ได้ดังภาพข้างล่างนี้
ในช่อง Logo คลิกที่ปุ่ม Select จะมีกรอบเลือกภาพที่เราสร้างไว้เพื่อทำการอัพโหลด
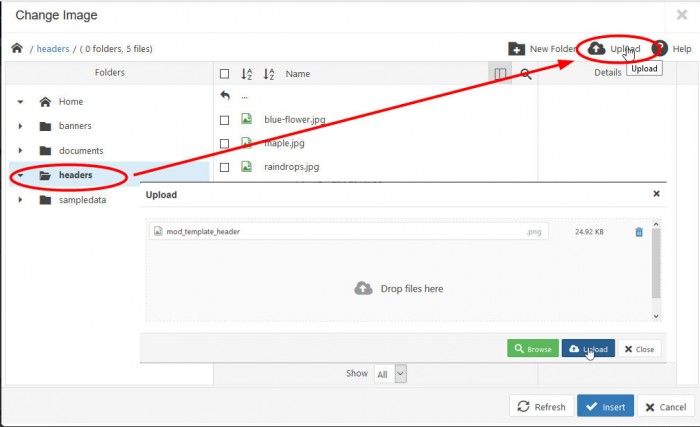
เราจะเก็บรูปภาพนี้ไว้ในโฟลเดอร์ headers คลิกที่ปุ่ม Upload เพื่อทำการเลือกรูปที่ต้องการ จากนั้นคลิกที่ปุ่ม Upload ในกรอบเล็กได้เลย
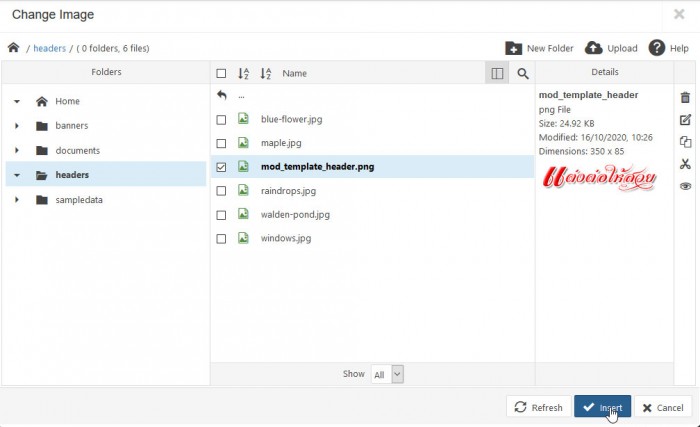
จะปรากฏภาพหัวเรื่องตัวอย่างดังภาพบน คลิกที่ปุ่ม Insert เป็นอันว่าเรียบร้อย
ในช่อง Logo ก็จะแสดงเส้นทาง (Path) เก็บรูปภาพดังกล่าว ที่เราสามารถเปลี่ยนแปลงในภายหลังได้ ทำการบันทึกสิ่งที่ได้เปลี่ยนแปลงนี้ แล้วดูผลงานเว็บไซต์เราได้เลย
นี่แค่น้ำจิ้มง่ายๆ ที่เราสามารถปรุงแต่งเทมเพลตฟรีเบื้องต้นได้ ตอนต่อไปจะแนะนำเทคนิคอื่นๆ เพิ่มเติมเป็นแนวทางให้เว็บของเราสวย และแตกต่างมากขึ้นครับ รออีกหน่อยนะครับ เดี๋ยวกลับมาแนะนำต่อ
|
|
|
|
สนับสนุนให้ Easyhome อยู่รับใช้ท่านตลอดไป ด้วยการคลิกแบนเนอร์ไปเยี่ยมผู้สนับสนุนของเราด้วยครับ
|