ห่างหายไปสักพักแล้วก็มีคนมาทวงว่า "เขียนเรื่องการจัดการเนื้อหาบนเว็บไซต์ยังไม่จบ อยากรู้เรื่องการทำอัลบั้มภาพ และแทรกสื่อวีดิโอจาก Youtube และอื่นๆ อีกหน่อย" ทำให้เรียกสติกลับคืนมาเขียนอีก อย่าเพิ่งบ่นกันนะครับ มีงานทำยุ่งๆ หลายงานจนบางทีก็ลืมๆ ไป ช่วยเตือนหรือสอบถามมาได้ครับ วันนี้จัดให้ 2 เรื่องคือ แทรกวีดิโอจาก Youtube กับทำ "อัลบั้มภาพ" ครับ
แทรก Youtube ในเนื้อหา
สื่อมัลติมสีเดียที่เป็นที่นิยมในปัจจุบันคือคลิปต่างๆ จะสั้นบ้าง ยาวบ้าง จากแหล่งต่างๆ สามารถนำมาแทรกในเนื้อหาบทความของเราได้ด้วยปลั๊กอินที่ชื่อว่า All Video จาก JoomlaWork (ดาวน์โหลดที่นี่) มาติดตั้ง (ดูรายละเอียดจากเรื่องเดิม) All Video ปลั๊กอินตัวนี้สนับสนุนไฟล์ภาพและเสียงหลายสกุลทั้ง FLV, MOV, MP4, MPEG, AVI, MP3, WMV, DivX แต่แนะนำให้ใช้มีเดียจาก Youtube, Vimeo ดีกว่า เพราะไม่เปลืองพื้นที่เก็บข้อมูล และมีการสตรีมมิ่งแสดงผลได้ดีกว่าเว็บไซต์เราแน่นอน สำหรับการใช้งานทำง่ายๆ ดังนี้
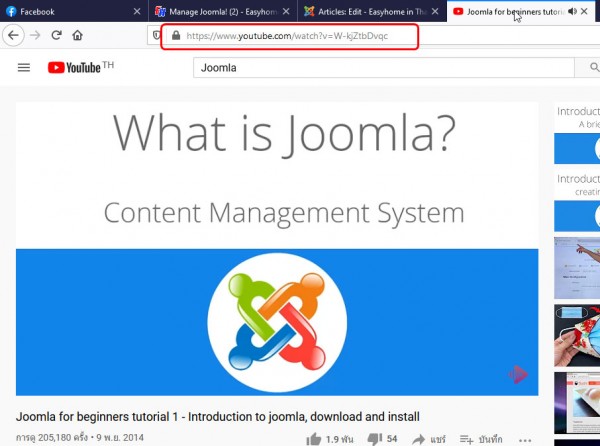
การแทรกวีดิโอจาก Youtube ลงไปในเนื้อหา ก็ทำเหมือนการสร้างเนื้อหา/บทความอื่นๆ เพียงแต่แทรกคำสั่งควบคุมการแสดงผลลงไปในเนื้อหา ในตำแหน่งที่ต้องการเท่านั้น โดยขั้นแรกเราต้องมี URL ของคลิปวีดิโอนั้นก่อน เช่น
ตัวอย่างคลิปนี้ URL คือ https://www.youtube.com/watch?v=W-kjZtbDvqc เราจะนำเฉพาะอักขระที่อยู่หลัง V=xxxxxxxxx มาแทรกในคำสั่งดังข้างล่างนี้ลงในเนื้อหาตามต้องการ

เมื่อแทรกคำสั่งลงไป บันทึกเพื่อดูการแสดงผลก็จะได้ดังด้านล่างนี้
สำหรับคลิปวีดิโอจากแหล่งอื่นๆ ก็สามารถใช้คำสั่งตามแหล่งที่มาได้เช่นเดียวกัน เช่น จาก Vimeo แหล่งต้นฉบับของคลิปวีดิโอจะเป็นตัวเลข เช่น https://vimeo.com/51179535 เราก็นำตัวเลขนั้นมาแทรกในคำสั่ง (เปลี่ยน youtube เป็น vimeo แทนในเครื่องหมายปีกกา) ดังตัวอย่างข้างล่างนี้

เมื่อแทรกคำสั่งลงไป บันทึกแล้วดูการแสดงผลก็จะได้ดังด้านล่างนี้
การสร้างแกลเลอรี่หรืออัลบั้มภาพกิจกรรม
หน่วยงานต่างๆ ที่ทำเว็บไซต์ ก็มักมีการจัดกิจกรรมมากมาย หลายๆ กิจกรรมในแต่ละปี มีการบันทึกภาพกิจกรรมต่างๆ จำนวนมาก และใช้ภาพมาประกอบเนื้อหาบทความ ข่าวสารประชาสัมพันธ์กันตามสมควร แต่ก็ยังมีภาพเหลืออีกจำนวนหนึ่งที่หน่วยงานอาจมีความต้องการนำเสนอ ในรูป "อัลบั้มภาพกิจกรรม" ให้สังคมหรือหน่วยงานอื่น หรือบุคคลที่เกี่ยวข้องสามารถนำมาใช้ประโยชน์ได้
Joomla! CMS มีความสามารถจัดแสดงอัลบั้มภาพได้ ด้วยรูปแบบทำเป็นหน้าเนื้อหาแสดงภาพจำนวนมาก แต่ก็มีข้อจำกัดที่ผู้รับผิดชอบมักจะเบื่อหน่ายในการจัดทำที่ต้องใช้เวลามาก แต่ก็มีปลั๊กอินที่ช่วยให้การสร้างอัลบั้มภาพเป็นเรื่องง่ายๆ คือ Simple Image Gallery (by JoomlaWorks) ที่ได้เสนอให้ติดตั้งในบทความที่ผ่านมา วิธีการสร้างอัลบั้มภาพมีวิธีการดังนี้
- เตรียมรูปภาพที่จะรวมเข้าอัลบั้มให้มีขนาดเท่ากันหรือใกล้เคียงกัน (ไม่ควรกว้างเกิน 1280 พิกเซล) ควรเป็นรูปในแนวตั้งหรือแนวนอนอย่างใดอย่างหนึ่งไม่ผสมกัน เพราะการแสดงผลในอัลบั้มจะไม่สวยงาม ถ้ามีทั้งแนวตั้งแนวนอนควรเก็บแยกโฟลเดอร์ไว้
- การตั้งชื่อภาพควรสื่อความหมายให้ทราบว่าเกี่ยวข้องกับเรื่องใด ชื่อควรเป็นภาษาอังกฤษ ไม่มีช่องว่าง (หากจำเป็นให้ใช้เครื่องหมายแดช (-) หรืออันเดอร์สกอร์ (_) คั่นแทน) ใส่ตัวเลขกำกับหลังภาพเพื่อเรียงลำดับ เช่น sport_01.jpg, sport_02.jpg เป็นต้น ภาพในอัลบั้มจะแสดงผลเรียงลำดับตามตัวเลข
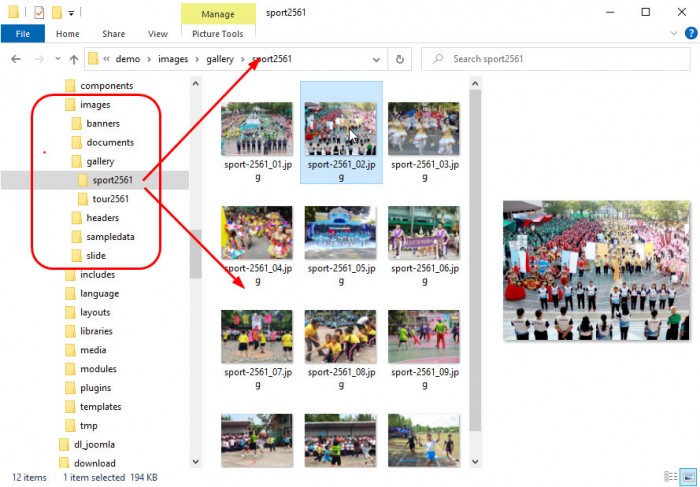
- สร้างโฟลเดอร์เก็บภาพไว้ภายใต้โฟลเดอร์หลักของเว็บไซต์ คือ images โดยกำหนดชื่อโฟลเดอร์ Gallery สำหรับอัลบั้มภาพทั้งหมด แล้วแยกโฟลเดอร์ย่อยๆ ตามกิจกรรมที่มีเช่น การแข่งขันกีฬาสีปี 2561 เราก็สร้างโฟลเดอร์ images/gallery/sport2561 สำหรับอัลบั้มกีฬาสี เป็นต้น
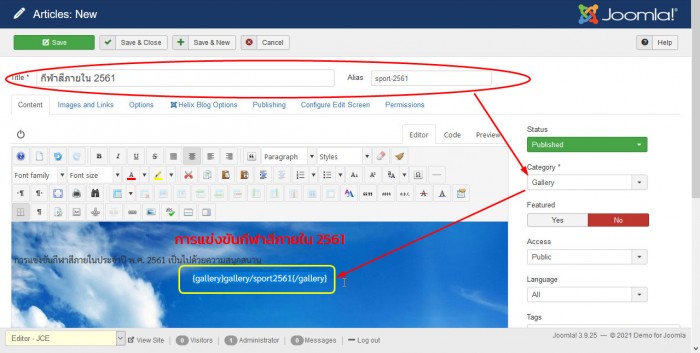
- การสร้างหน้าเพจแสดงผลอัลบั้มทำเหมือนการสร้างเนื้อหาทั่วไป แล้วตั้งชื่อใน Title เป็นชื่อกิจกรรมนั้นๆ เช่น การแข่งขันกีฬาสีปี 2561 ในช่อง Alias ใช้ sport-2561
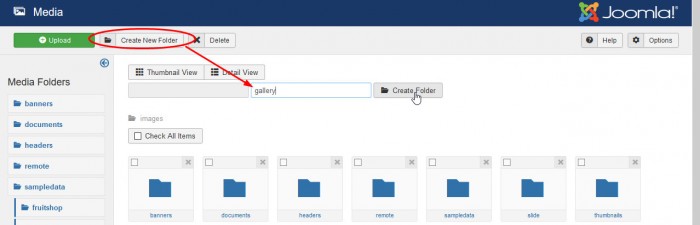
- ไปที่เมนู Content > Media เพื่อทำการอัพโหลดรูปภาพที่เตรียมไว้ไปเก็บในโฟลเดอร์บนเครื่องแม่ข่ายของเรา โดยการสร้างโฟลเดอร์ย่อยให้ตรงกับที่ออกแบบไว้ข้างต้น
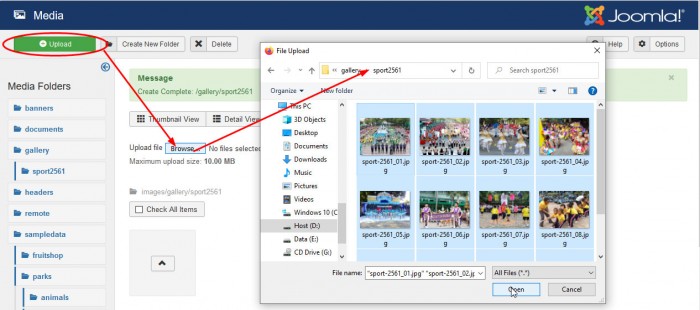
- แล้วสร้างโฟลเดอร์ย่อยสำหรับแต่ละกิจกรรมอีกทีหนึ่งให้ได้ตามต้องการ จากนั้น จึงทำการอัพโหลดรูปภาพจากเครื่องของเรา ไปไว้ในโฟลเดอร์ในเครื่องแม่ข่ายให้ตรงตามที่ต้องการ ดังภาพล่างนี้
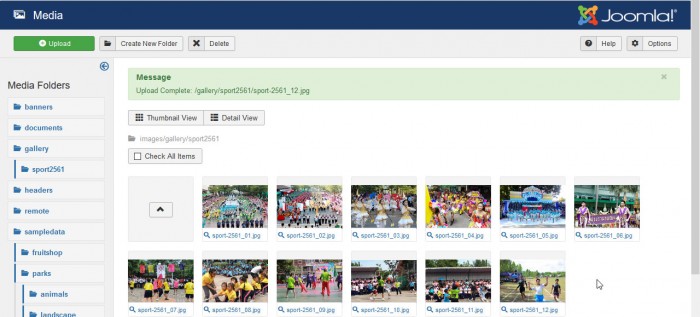
ทำการอัพโหลด เลือกรูป เพื่อส่งไปไว้ในโฟลเดอร์เครื่องแม่ข่าย
- การสร้างอัลบั้มภาพ ขั้นตอนเหมือนการทำเนื้อหาทั่วไป เริ่มที่เมนู Content > Articles > Add New Article ใส่ชื่อเรื่องในช่อง Title เป็น กีฬาสีภายใน 2561 กำหนดชื่อ Alias เป็น sport-2561 กำหนดเนื้อหาให้อยู่ในหมวดหมู่ Gallery ในเนื้อหาก็ทำหัวเรื่องปกติ ใส่คำบรรยายบอกรายละเอียดเล็กน้อย ส่วนเรียกการแสดงผลภาพใช้คำสั่งดังนี้

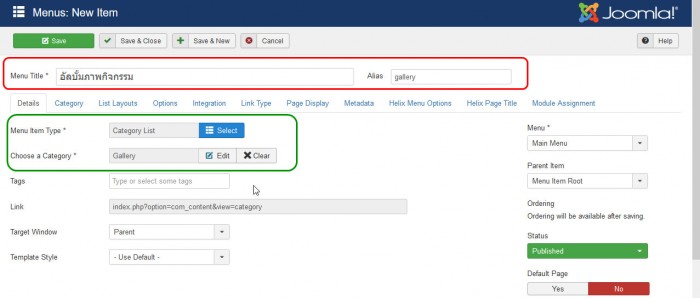
- ทำเนื้อหาอัลบั้มอื่นๆ ตามต้องการเพิ่มเติมตามวิธีการด้านบน จากนั้นเราจะสร้างเมนูเพื่อเรียกการแสดงผลในเนื้อหานี้กัน ด้วยการไปที่แท็ป Menu > New Menu Item เพื่อกำหนดชื่อเมนูเป็น "อัลบั้มภาพกิจกรรม" Alias เป็น gallery เลือกชนิดเมนูเป็น Category List เลือก Category เป็น Gallery ตามที่สร้างไว้เพื่อเรียกเนื้อหาที่อยู่ในหมวด Category นี้มาแสดงผลทั้งหมด (ไม่ต้องสร้างเมนูใหม่ทุกครั้ง)
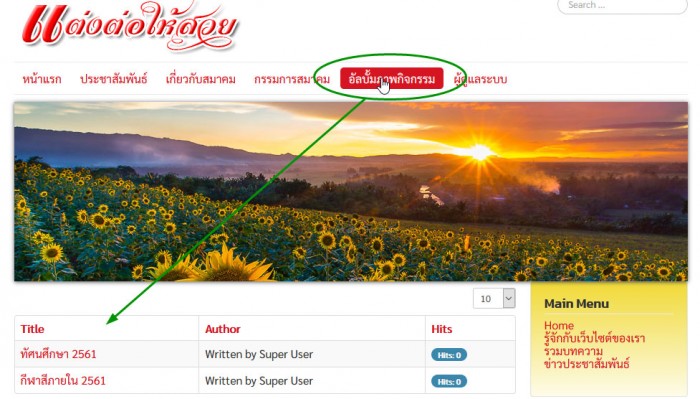
- บันทึกผลและทำการเรียงลำดับหัวข้อเมนูตามที่ต้องการก่อนหลัง จากนั้นไปดูการแสดงผลที่หน้าหลักกัน จะพบเมนู "อัลบั้มภาพกิจกรรม" และเมื่อเราคลิกที่เมนูนี้ ก็จะแสดงรายการเนื้อหาที่เราได้สร้างไว้ปรากฏขึ้นดังภาพ
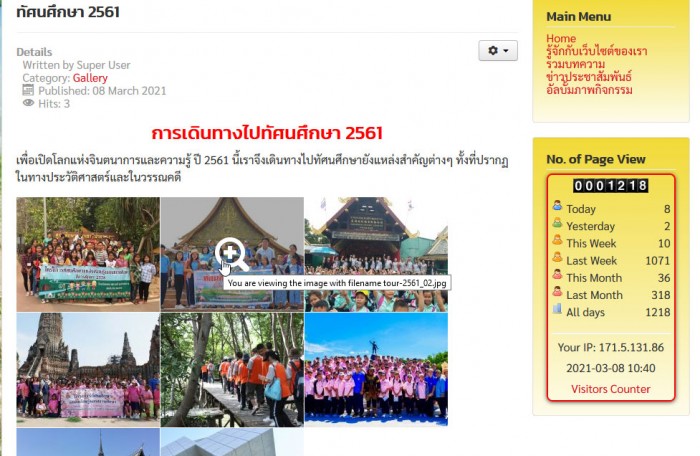
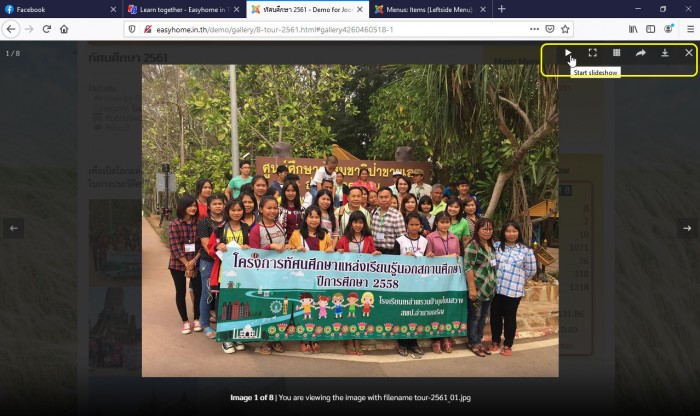
- เมื่อคลิกที่รายการ ทัศนศึกษา 2561 ก็จะพบกับการแสดงผลอัลบั้มภาพเป็นรูป Thumbnail เล็กๆ เรียงกันอยู่ครบตามจำนวนภาพที่เราอัพโหลดขึ้นไปเรียงเป็นลำดับตามหมายเลขชื่อภาพ และหากเรานำเมาส์ไปชี้ที่รูปใด ก็จะมีแว่นขยายบอกว่า ถ้าคลิกบนภาพจะแสดงผลเป็นภาพขนาดใหญ่
- หลังการคลิกจะปรากฏภาพขนาดใหญ่ขยายขึ้นดังภาพล่างนี้ และจะมีปุ่มเครื่องมือควบคุมการแสดงผลภาพในกรอบสีเหลือง คือ แสดงแบบ Slide Show | Full Screen | Thumnails (ด้านข้างรูปใหญ่ด้านขวา) | Share | Download | Close ตามลำดับ รวมทั้งมี ปุ่มลูกศร ซ้าย/ขวา ด้านข้างภาพสำหรับการเลื่อนดูภาพตามต้องการได้
ดูตัวอย่างจริงได้จากที่นี่ครับ Easyhome Demo Web
|
|
|
|
สนับสนุนให้ Easyhome อยู่รับใช้ท่านตลอดไป ด้วยการคลิกแบนเนอร์ไปเยี่ยมผู้สนับสนุนของเราด้วยครับ
|