แบ่งภาพเป็นส่วนๆ แสดงผลได้เร็วด้วย

การแบ่งภาพออกเป็นส่วนๆ เพื่อนำมาใช้ในโฮมเพจ เพื่อให้การแสดงผลเป็นไปอย่าง รวดเร็ว นับเป็นความคิดที่ดีและนิยมนำมาใช้กันมากในเว็บไซต์ที่มีภาพกราฟิกจำนวนมาก ใน อดีตเราต้องใช้โปรแกรมตกแต่งภาพทำการตัดภาพออกเป็นส่วนๆ แล้วนำไปบรรจุในตาราง ซึ่งการแสดงผลอาจจะเกิดช่องว่างรอยต่อเล็กๆ ในภาพได้ ต่อมามีโปรแกรมสำเร็จรูปหลายๆ ตัว ที่ ช่วยให้การทำงานในลักษณะนี้ง่ายขึ้น
ค่าย Adobe ก็เช่นเดียวกันได้เสนอโปรแกรมที่ชื่อ ImageReady 1.0 ออกมาให้ทดลอง ใช้กัน ได้รับความสำเร็จด้วยดี เพื่อให้การตกแต่งภาพในเว็บเพจเป็นไปอย่างสะดวกรวดเร็ว Adobe ได้ปรับปรุง Photoshop เป็นเวอร์ชั่น 5.5 ซึ่งได้นำเอา 2 โปรแกรมย่อยคือ ImageReady 1.0 และ ImageStyler 1.0 รวมเข้าไปด้วยกันเป็น ImageReady 2.0 ผนวกแถมมากับ Photoshop 5.5 ทำให้ การปรับแต่งภาพในเว็บเพจง่ายดายยิ่งขึ้น
นี่คือหน้าตาของโปรแกรม ImageReady 2.0 ที่มาพร้อมกับ Photoshop 5.5 และภาพที่ ต้องการจะตัดส่วนชื่อ king1m.jpg ซึ่งมีวิธีการตัดส่วนง่ายๆ ดังนี้
- ที่เมนูบาร์คลิกที่ Slice เลือก Device Slice... จะแสดงกรอบโต้ตอบให้เราใส่รายละเอียด ของการแบ่งส่วนดังภาพ
- ให้เราใส่รายละเอียดของการแบ่งซึ่งมีสองส่วนคือ
- Horizontally การแบ่งภาพตามแนวขวาง ต้องการจะแบ่งเป็นกี่ส่วนก็ระบุลงไป หรือ จะระบุค่าความกว้างในแต่ละส่วนก็ได้
- Vertically การแบ่งภาพตามแนวตั้ง ระบุจำนวนลงไปเช่นเดียวกับการแบ่งแนวขวาง
- เมื่อคลิก OK จะเห็นเส้นแนวการแบ่งบนภาพเป็นสีเหลือง และชื่อภาพในแต่ละส่วน จะถูก กำหนดโดยอัตโนมัติดังภาพ
- ถ้าเราต้องการจะให้ภาพแต่ละส่วนเป็นจุดเชื่อมโยงสำหรับคลิกไปยังหน้าที่เรากำหนด (Map Link) ก็สามารถทำได้ โดยคลิกเมนูบาร์ที่ Windows เลือก Show Rollover แล้วคลิกเลือกที่ Multiple Slices
เพื่อเลือกส่วนของภาพที่ต้องการให้เป็นจุดเชื่อม ดังภาพบน
- แล้วเลือกที่แถบ Slice เพื่อกำหนด URL และ Target ที่จะให้เชื่อมโยงไป ทำกับทุกๆ ส่วน ที่ต้องการจนครบ (ข้อ 4 และ 5)
- เมื่อเสร็จสิ้นการแบ่งส่วนและกำหนดจุดเชื่อมโยงแล้วต่อไปก็เป็นการจัดเก็บไฟล์ คลิกที่เมนู File เลือก Save Optimized As...
- ที่กรอบ Save Optimized ให้เลือกไดรว์/ห้องที่ต้องการจัดเก็บ มีส่วนที่สำคัญอยู่สองส่วน ด้านล่างคือ
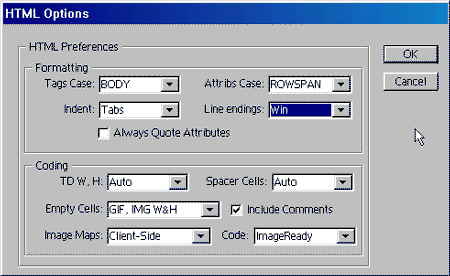
- Save HTML File จะเป็นการสร้างไฟล์ HTML ให้โดยอัตโนมัติจากโปรแกรม ImageReady ซึ่งมีตัวเลือกให้เมื่อคลิกที่ HTML Options...

- Save Images จะเป็นจัดเก็บภาพในแต่ละส่วนที่แบ่งเรียบร้อยแล้ว โดยทำการบีบอัด ให้เสร็จสรรพเลย สามารถปรับแต่งรายละเอียดได้เมื่อคลิกที่ Saving Files Options...
- แล้วคลิกที่ปุ่ม Save ได้เลยครับ ไฟล์ HTML จะถูกเก็บในโฟลเดอร์ที่ระบุ ส่วนรูปภาพแต่ละ ส่วนจะถูกเก็บไว้ในห้องชื่อ images ในโฟลเดอร์เดียวกันดังภาพล่าง
- นี่คือไฟล์ HTML ที่โปรแกรมสร้างให้เรียบร้อยแล้ว คุณสามารถจะ Copy ไปวางไว้ในไฟล์ HTML อื่นตามที่ต้องการ ปรับปรุงรายละเอียดการเชื่อมโยงต่างๆ ได้อีก
- และคุณก็สามารถจะทดสอบดูผลงานนี้ได้จากบราวเซอร์ทันทีเลย
ไม่ยากเลยใช่ไหมครับ สำหรับการแบ่งส่วนของภาพเพื่อนำไปใช้ในโฮมเพจของคุณ ซึ่ง จะทำให้การโหลดภาพเพื่อการแสดงผลทำได้เร็วขึ้นกว่าเดิม ผู้ชมก็มีความสนใจในภาพ Jigsaw ที่ทะยอยแสดงผลขึ้นมาอย่างต่อเนื่อง ยังมีคุณสมบัติของ ImageStyler อีกข้อที่ใช้สำหรับการทำ เทคนิคตัวอักษรบนภาพ จะได้นำเสนอในโอกาสต่อไปครับ
เชิญไปเยี่ยมฅนอีสาน บ้านหมอลำ  กินตำบักหุ่ง ดีดซุงเกี้ยวสาว ม่วนคัก!
Saon Homepage กินตำบักหุ่ง ดีดซุงเกี้ยวสาว ม่วนคัก!
Saon Homepage
|