|
 Getting Organized
Getting Organized
เริ่มต้นของการสร้างบ้านทั้งบ้านที่เราอาศัยอยู่จริง และบ้านบนอินเทอร์เน็ต ก็มีหลักการคล้ายคลึงกันครับ หลังจากที่มีที่ดิน (พื้นที่เก็บโฮมเพจบนเครือข่าย) เราก็ต้องทำตัวเป็นสถาปนิกออกแบบบ้านโดยร่างความคิด ความฝันลงบนกระดาษ
มีเว็บไซต์มากมายที่เริ่มด้วยการทำแบบเรื่อยเปื่อยจากหน้าแรกแล้วเติมโน่นเติมนี่ไปแบบไร้ทิศทางซึ่งเป็นการไม่ถูกต้อง เพราะเมื่อเว็บไซต์คุณขยายตัวใหญ่ขึ้นด้วยมีคนชมมากขึ้น คุณมีไฟที่จะสร้างสรรค์งานมากขึ้น คุณจะเริ่มงงว่าหน้านี้เราจะเอาไว้ไหนเชื่อมกับหน้าใดบ้าง
บางทีลิงก์ผิดมั่วไปหมดเพราะขาดการวางแผนที่ดีนั่นเอง
 จะเป็นการดี ถ้าคุณจะเริ่มต้นวางโครงร่างของเว็บไซต์คุณเหมือนการสร้างบ้าน ที่เราจะกำหนดว่าห้องนอนอยู่ที่ตำแหน่งใด ห้องนั่งเล่นพักผ่อน ห้องรับแขก ห้องครัว ห้องน้ำ อยู่ที่ไหน จะเชื่อมโยง (มีทางเดิน) อย่างไรจึงจะสะดวกแก่ผู้มาเยี่ยมเยือน
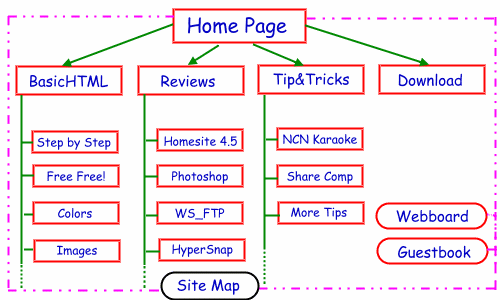
และผู้อยู่อาศัยเองจะทำอะไรได้สะดวก เว็บไซต์ก็เหมือนบ้านเมื่อผู้มาเยือนได้รับความสะดวก หาอะไรได้ง่ายๆ ใช้บริการได้ทันใจไม่หลงทาง ความประทับใจต่อเว็บไซต์ของคุณก็จะมีมากขึ้น แน่นอนคุณก็จะได้รับการโปรโมตจากปากต่อปากได้โดยไม่ยาก ลองวางแผนโครงร่างบนกระดาษเหมือนตัวอย่างข้างล่างนี้ดูซิครับ
แล้วคุณจะเห็นว่าการสร้างและบริหารเว็บไซต์ทำได้ง่ายดาย

โครงสร้างเว็บไซต์นี้ Easyhome in Thailand
|